Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- dockerfile
- OpenStack
- Docker-compose
- gns3
- Javascript
- 용어정리
- 클라우드
- PAT
- RAID
- kubernetes
- express
- MongoDB
- 명령어
- network
- docker
- 개념
- worker
- 도커
- IaaS
- git
- 쿠버네티스
- PaaS
- node.js
- 네트워크
- 실습
- Docker Swarm
- mysql
- 이론
- nodejs
- RAPA
Archives
- Today
- Total
융융이'Blog
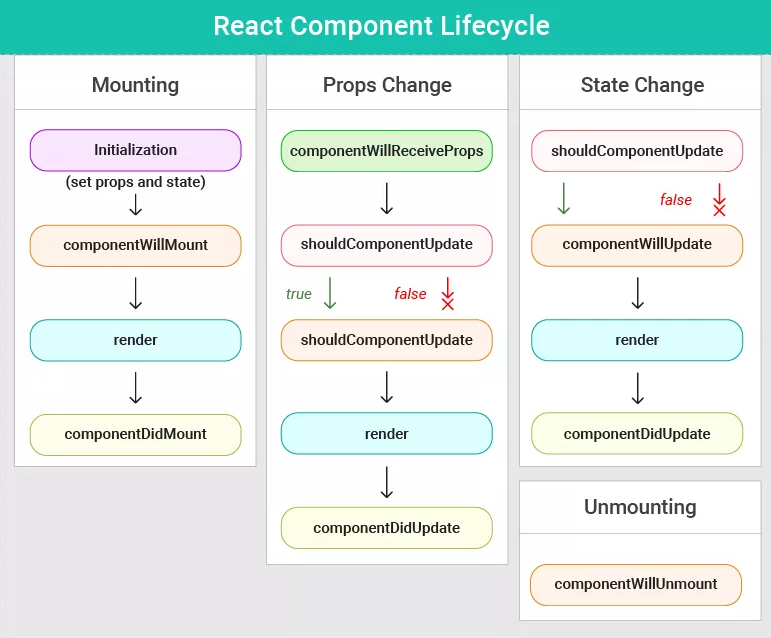
REACT_컴포넌트 라이프사이클 본문

리액트의 라이플 사이클은 총 세가지 마운드, 업데이트, 언마운트 입니다.
라이플 사이클에서 주로 사용되는 함수들
render()함수
이 메서드는 컴포넌트 모양새를 정의합니다.
이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환합니다.
이 메서드 안에서 절대로 state를 변형해서는 안되며, 웹브라우저에 접근해서도 안됩니다. DOM 정보를 가져오거나 변환를 줄 때느 componentDidMount에서 처리 해야합니다.
constructor 메서드
constructor(props){...}
이것은 컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됩니다. 이 메서드에서는 초기 state를 정할 수 있습니다.
##componentDidMount메서드
이것은 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행합니다. 이 안에서 다른 자바스크립트라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업 처리를 할 때 사용합니다.
'2022이전 > React' 카테고리의 다른 글
| REACT_styled-components (0) | 2020.01.22 |
|---|---|
| REACT_함수형 컴포넌트 (0) | 2020.01.22 |
| REACT_배열 mapping & key (0) | 2020.01.22 |
| REACT_핸들링 (0) | 2020.01.22 |
| 리액트 이해 (0) | 2020.01.22 |
